hr 태그
줄에 색, 사이즈, 두께를 각각 줄 수 있다

<html>
<head>
<title> html 문서에 줄을 그어봅시다 </title>
</head>
<body>
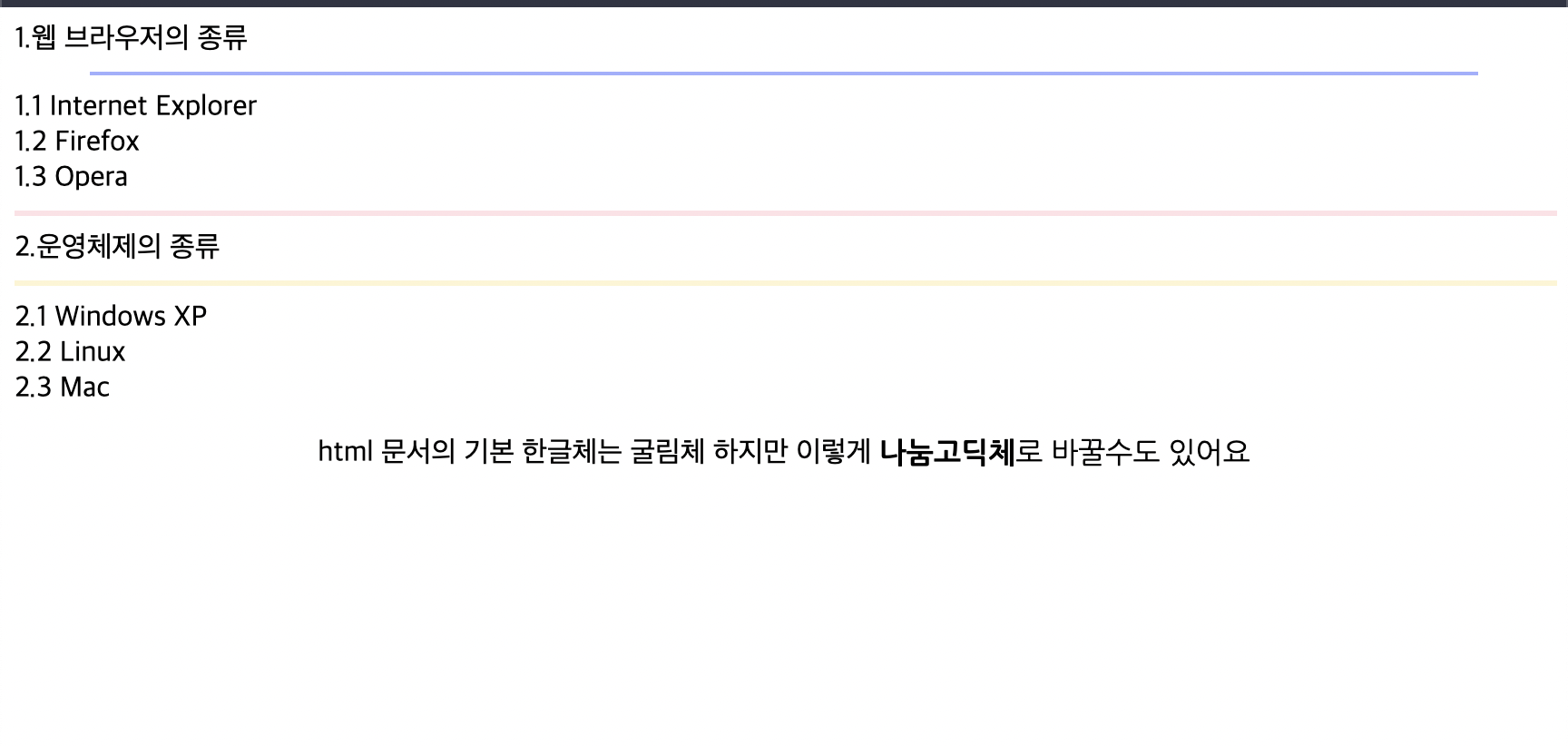
1.웹 브라우저의 종류 <br>
<hr width = "90%" color="A0AFFF">
1.1 Internet Explorer <br>
1.2 Firefox <br>
1.3 Opera <br>
<hr width ="100%" color="FFE1E6" size="3">
2.운영체제의 종류 <br>
<hr width ="100%" color="FDF5D2" size="3">
2.1 Windows XP <br>
2.2 Linux <br>
2.3 Mac <br>
<p align="center">
html 문서의 기본 한글체는 굴림체
하지만 이렇게 <font face ="나눔고딕"><b>나눔고딕체</b>로 바꿀수도 있어요
</p>
</body>
</html>p tag p 태그
align 속성을 사용하여 정렬을 할 수 있다

<html>
<head>
<title> 문단을 나누는 <p> 태그 </title>
</head>
<body>
<p align="center"> 이 밤 그날의 반딧불을</p>
<p align="justify"> 당신의 창 가까이 띄울게요</p>
<p align="right"> 사랑한다는 말이에요</p>
<p align="left"> 난 파도가 머물던 모래위에 적힌 글씨처럼 </p>
<p> 그대가 멀리 떠나가 버릴 것 같아</p>
</body>
</html>pre tag pre 태그
내가 쓴 그대로 화면에 출력

<html>
<head>
<title> 엔터키가 올바르게 표시되네요! </title>
</head>
<body>
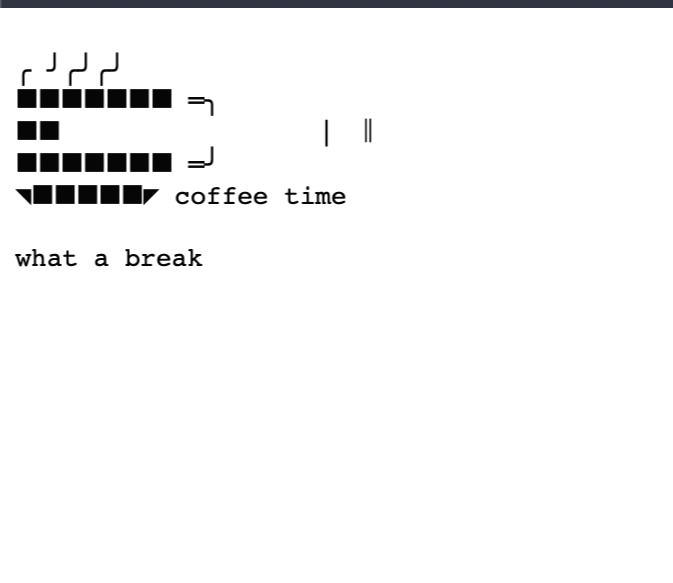
<pre>
╭ ╯╭╯╭╯
███████ ═╮
██ ▏ ∥
███████ ═╯
◥█████◤ coffee time<br>
what a break
</pre>
</body>
</html>
728x90
'WORKS > Html CSS' 카테고리의 다른 글
| [HTML] input 태그: text, password / textarea 태그 / submit , reset button (0) | 2022.02.24 |
|---|---|
| [HTML] checkbox 체크박스, radio 라디오, dropdown list 드롭다운리스트 (0) | 2022.02.24 |
| [HTML] 이미지 하이퍼링크 / a 태그 (0) | 2022.02.24 |
| [HTML] html 태그 01: 들여쓰기: 공백문자 / blockquote 자동 들여쓰기 (0) | 2022.02.13 |




댓글