열심히 적용한 css가 live server에서는 보였는데
서버를 가동하여 페이지를 확인하면 다 깨져보인다면!
혹은 이미지 경로가 분명 틀리지 않았는데 전부 엑박이 뜬다면!
서버에 세팅하는 것을 잊으시진 않았는지 확인해주세요 :)
node.js 에서
express.js 프레임워크 기반으로 서버를 사용중인 분들 참고해주시면 되겠습니다.
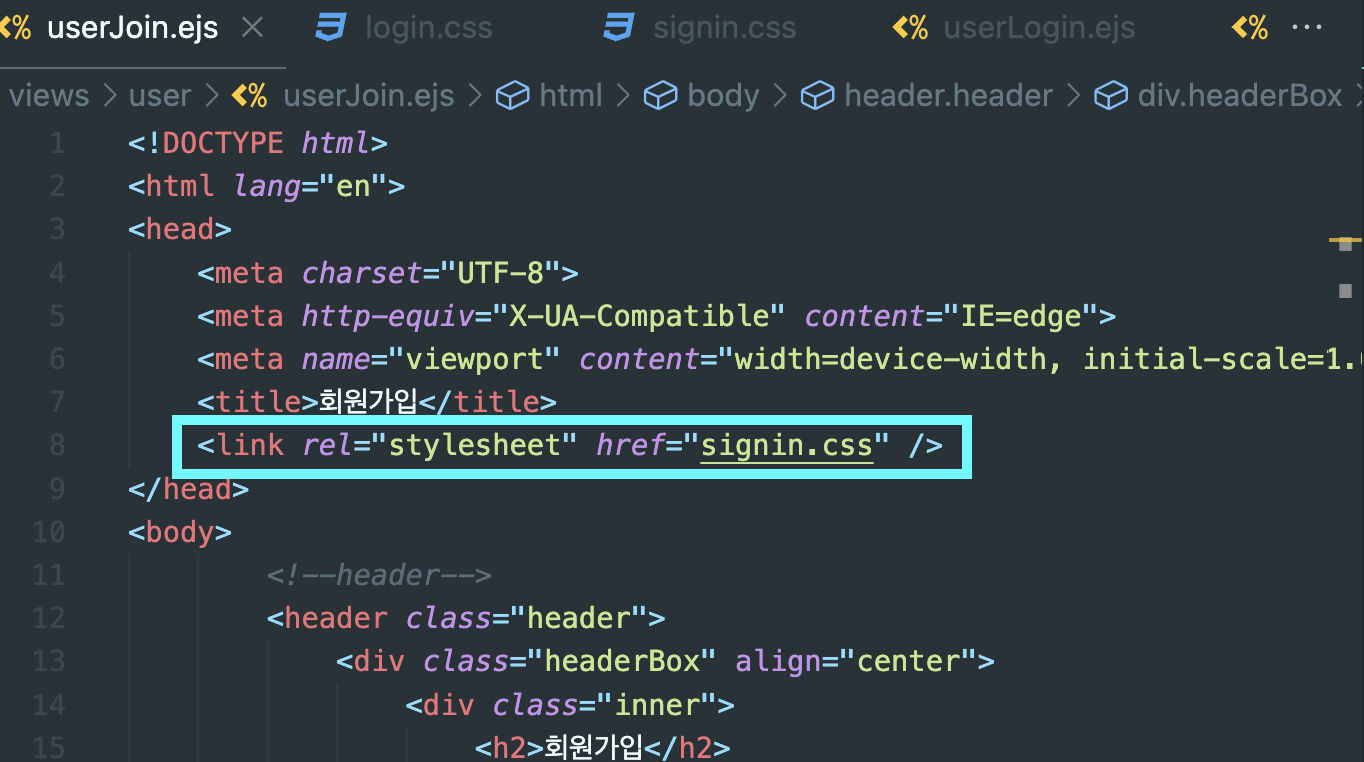
아래와 같이 userJoin.ejs 파일에서 CSS 파일을 stylesheet로 지정해 둔 상태입니다.

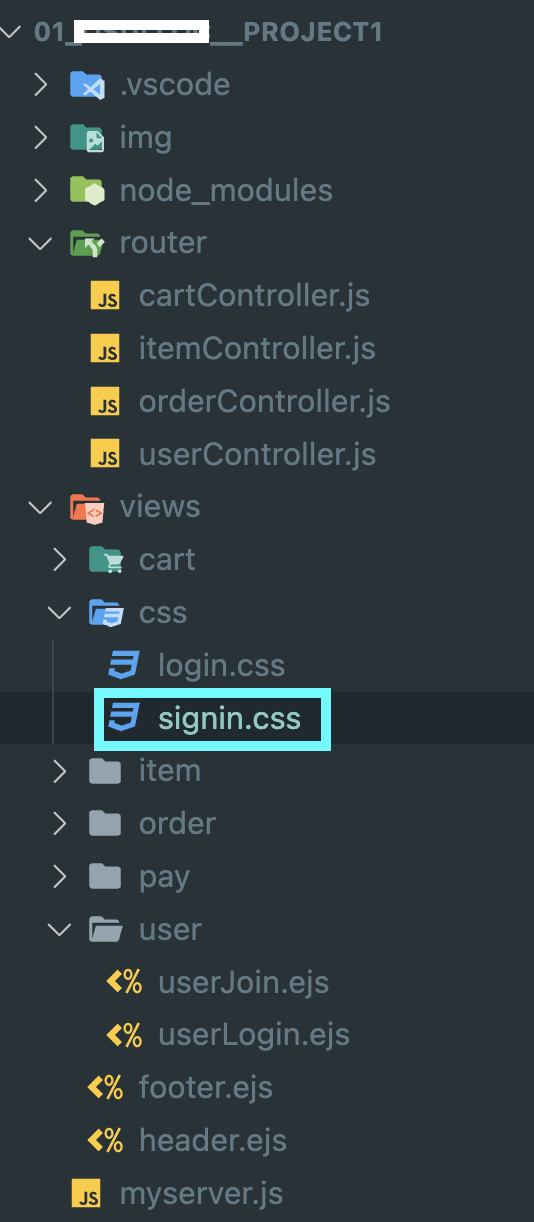
프로젝트 폴더 경로 확인하여

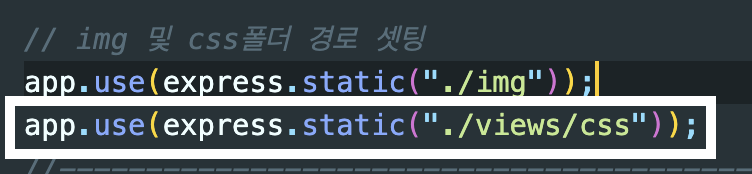
서버 세팅에서 static으로 css의 경로를 지정해주어야 스타일들이 적용되는 모습을 확인할 수 있습니다.
img도 동일합니다.
img 및 css 폴더 경로 세팅하는 방법!

728x90
'WORKS > JavaScript' 카테고리의 다른 글
| [Node] Node.js 에서 Express로 서버 사용하기 (0) | 2023.01.12 |
|---|---|
| [Javascript] 정리2 (1) | 2022.12.27 |
| [Javascript] 정리1 (2) | 2022.12.27 |
| [JavaScript] 주소 API 사용하기 / 카카오 주소 API / 다음 주소 API / postcode API (0) | 2022.02.18 |
| [JavaScript] 홈페이지 회원가입폼, 유효성검사 / 정규표현식 regular expression / 정규표현식 학습사이트 / URL parsing (0) | 2022.02.18 |




댓글